Toggle
A toggle is used to quickly switch between two possible states. They are commonly used for “on/off” switches.
Overview
Toggle is a control that is used to quickly switch between two possible states. Toggles are only used for these binary actions that occur immediately after the user “flips the switch”. They are commonly used for “on/off” switches.

Live demo
<Togglearia-label="toggle button"defaultToggledid="toggle-1"labelText="Label text"/>
Content
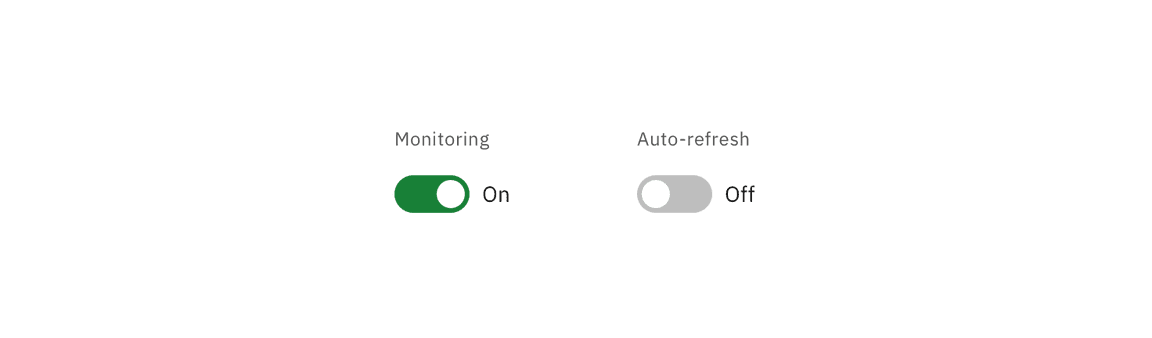
Label text
Label text must accompany a toggle to further clarify the action that the toggle performs.
Action text
Use text to describe the binary action of toggle so that the action is clear. Action text must be three words or less and is displayed on the side of a toggle.
Language
Use adjectives rather than verbs to describe actions and the state of the object affected.
Variants
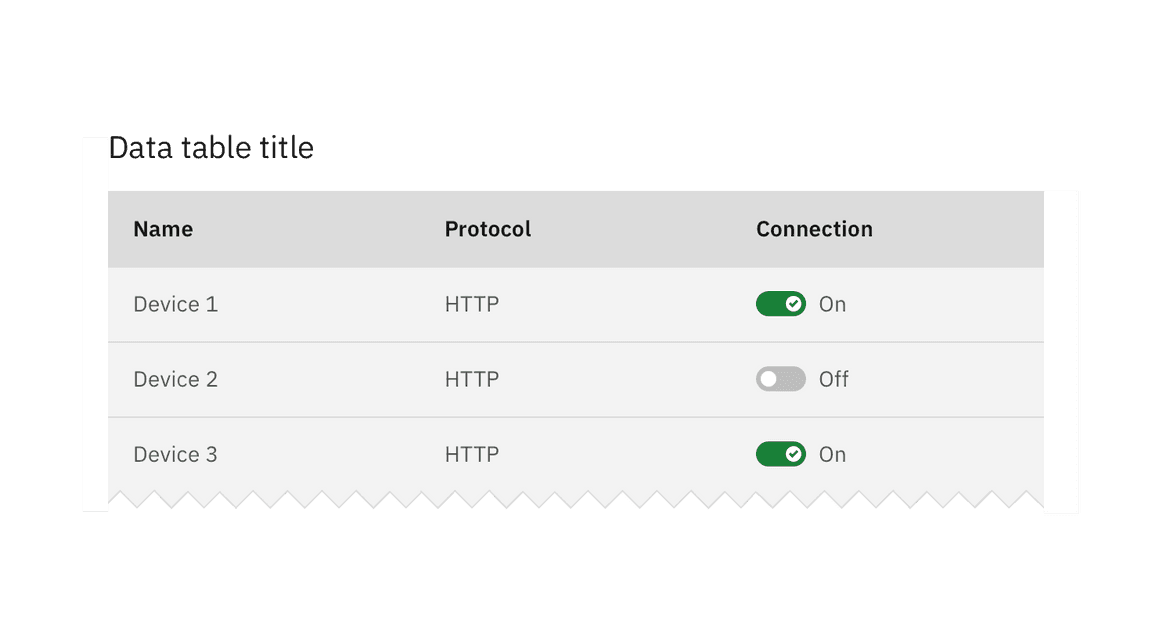
Small toggles
A variation on the regular component is the small toggle. Small toggles are more compact in size, therefore they can be used in use cases such as data tables.

Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.